link;visited;hover;active解释及正确顺序:
a:link 选择器设置指向普通的、未被访问页面的链接的样式
a:visited 选择器用于设置指指凯亩向已被访问的页面的链接
a:active 选择器用于活动链接
a:hover 选择器用于选择鼠标指针浮唯森动在上面的元素。
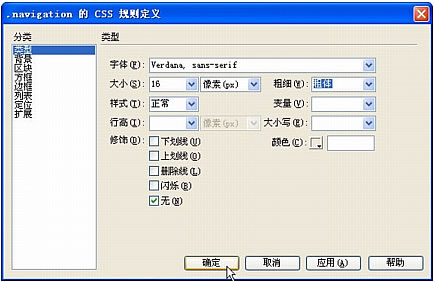
text-decoration 属性大多用于去掉链接孙大中的下划线:
例如:a:link{text-decoration:none;}看到别人总结的两点参考下记忆:
在CSS中,如果对于相同元素有针对不同条件的定义,宜将最一般的条件放在最上面,并依次向下,保证最下面的是最特殊的条件。
“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。
再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active
css链接link时,链接可以使用任何css属性,包括字体.颜色.背景等等. 链接有四个状态,可在四个状态时设置不同的属性 a:link - 正常,未访问过的链接 a:visited - 用户已访问过的链接 a:hover -
当用户鼠标放在链接上时 a:active - 链接被点击的那一刻 当为链接的不同状态设置样式时,需要遵循a:hover 必须位于a:link 和a:visited之后,a:active 必须位于 a:hover 之后。
标签:DW,CSS,link